In our last blog, I mentioned Core Web Vitals as one of the key trends and so I decided to speak to our tech team to better understand this myself. And also to bring a simpler understanding to anyone out there who is a Non-SEO professional.
For most marketing campaigns their main goal is how to optimise on conversions. UX (User Experience) has a tangible effect on overall conversion rates for any online business. A frustrating experience for users is always slow loading time which is directly related to a higher bounce rate- the very opposite of what you wish for your target audience. It’s like coming to a brick and mortar shop only to find that there is debris around the entrance which makes it longer and painstaking to get in.
In a nutshell Core Web Vitals provide a simple and effective way to benchmark user experience. They can be used to help design more effective marketing campaigns and optimize conversions.
In May 2021, Core Web Vitals officially became a key ranking factor in the Google Search algorithm.
“Web Vitals is an initiative by Google to provide unified guidance for quality signals that are essential to delivering a great user experience on the web.” – Google
But what does this really mean?
A- Increase emphasis on User Experience. If a user has a great UX on any webpage, Google will rank this page higher.
B- This also simplifies business owners of websites/e-commerce platforms to understand website performance and UX.
It is important to consider here the actual reason behind CORE WEB VITALS- which is nothing more than the Users wanting to have an experience of being able to enjoy high quality content seamlessly.
But does this really take precedence over the fact that businesses are out there to make monies, and in this they incessantly drive all sorts of marketing without actual consideration for what their customers want . Ad banners are the bane of any User experience and Core Web Vitals basically gives a clear message to businesses that not putting users first can have a negative impact on their Google rankings.
The other issue is that even though web design platforms like WIX and WORDPRESS have enabled many businesses to go online, and are easy to use on the surface with cool looking templates , the reality is that it’s like a PORSCHE with the engine of a Fiat under the hood.
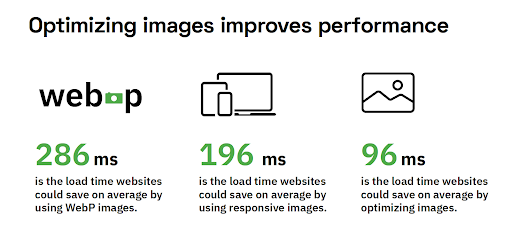
Also one of the key factors has always been Images. How Responsive are the Images on your website? By now I am sure every web developer ensures that Images are optimised to the max as they are the largest elements in view when the page has finished loading. Optimising them also means decreasing the size of the web page as Images are the largest page element.

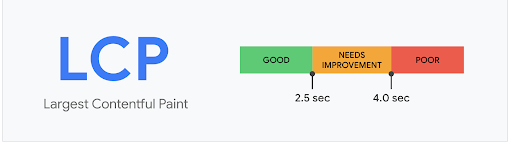
Next up is the Largest Contentful Paint (LCP)- this reports the render time of the largest Image or text block within the viewport. For users to have a great experience, LCP must occur within the first 2.5 seconds of a website page starting to load. Playing videos on the website can increase the LCP load times, and it is best practice to load a static image on the website first and defer the video until the entire page has been rendered. Also optimising assets like video or images by using Responsive design or Next- Gen image formats like JPEG 2000, JPEG XR, WebP can support greatly. Web developers also look into reducing render blocking resources like CSS or JavaScript and leaner templates with lesser plugins that improve LCP greatly.

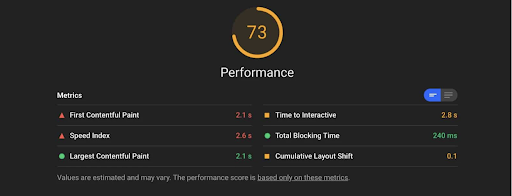
There are a number of tools to measure LCP- but we prefer to use Lighthouse 6.0. As it measures in a lab setting.

Cumulative Layout Shift (CLS) is another key to your Core Web Vitals as it measures how much the elements on your website page jump about or shift during the entire lifespan of that page. A constant shift creates a negative impact on UX. Google offers two benchmarks here:
< 0.1 = good; < 0.25 needs improvement – everything else is poor.
The main causes of layout shifts include media pop-outs such as “subscribe now” boxes, or ads. Websites that do not factor in this dynamic content in their layouts perform poorly in terms of CLS. The strategy here would be to not insert content above existing content, except in response to a user interaction. Also Web developers must understand which elements can shift on the pages and thus plan the site layout to include enough space in them.
Time To Interactive (TTI) is a crucial element again as this measures how long it takes for a page to become fully interactive. It measures the time from when the first element starts to load (FCP) to the time when there are no long tasks preventing the user from interacting with the page. According to Google, for users to have a great experience websites must have a Time To Interactive of less than 5 seconds on mobile. The way to do this would be to look into reducing JavaScript execution time with lesser plugins, optimising videos and images, keeping transfer sizes small, and focussing on overall web performance.
Key Insight here is to understand that it’s not about fixing or rectifying anything from a fear based strategy just because everyone tells us that Google will punish websites that have failing performances. Striking a balance between visually appealing qualities, and substance in content, aesthetics and a simple seamless customer journey.
It’s actually very evolutionary for any business/brand to be able to understand the changes, take on board the advantages that are on offer, keep it simplistic and yet be technologically savvy so that it boosts rankings but most importantly the target audience that you are interacting with get the benefit of the offering of your products/services.
Ultimately how we do business is what matters at the heart of it all. Is it being driven by self-gain or is it for genuinely supporting others to access what you have to offer that will meaningfully change an aspect of their lives.
Our brand founder and author of this blog Chetan Jha is leading not just change but also innovation across the board through best practises that echo compassion understanding and reflection. To know more, email us: [email protected]
